Petits Plaisirs
Bakery & Wine House
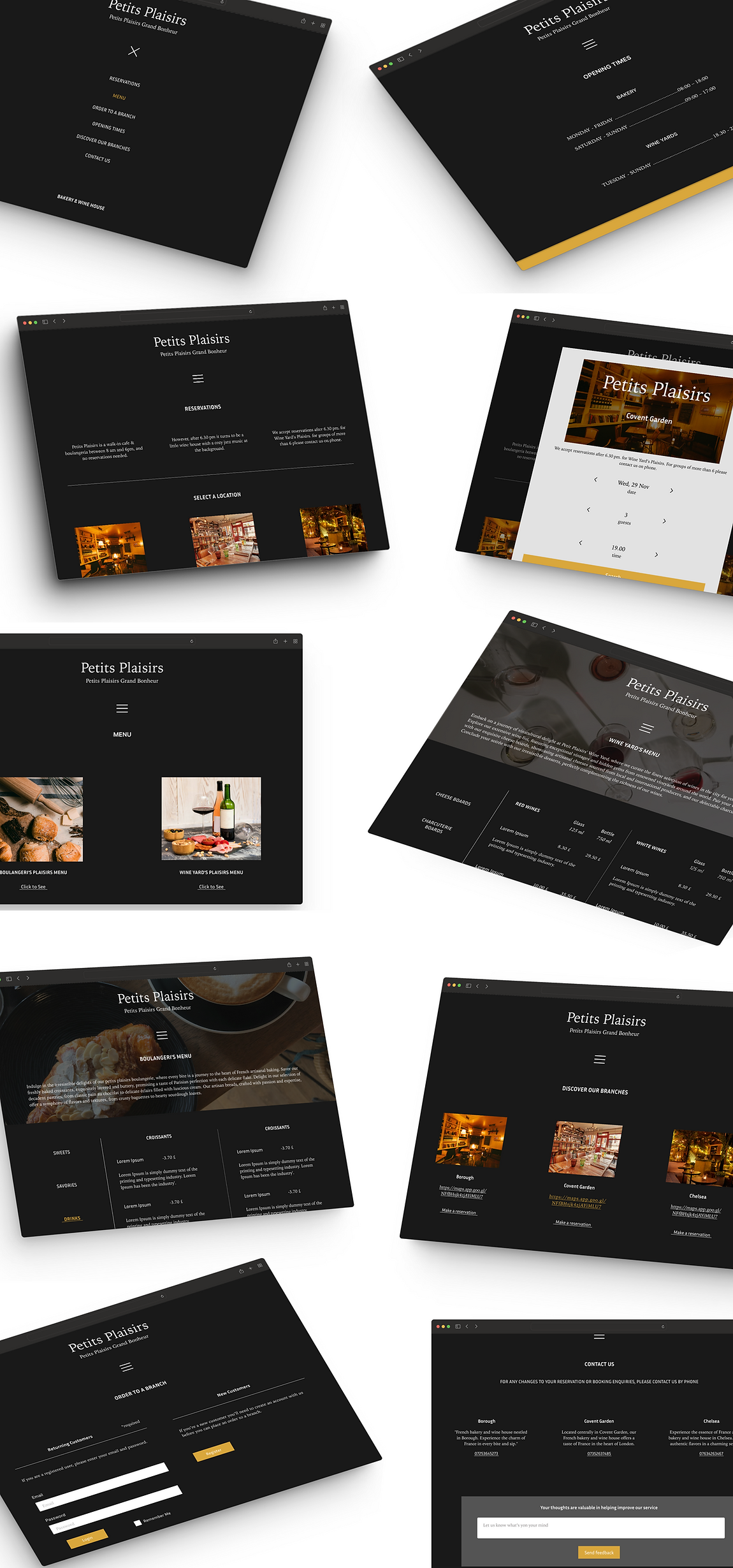
The Petits Plaisirs website aims to create a seamless online experience that caters to both desktop and mobile users. The website serves as a digital storefront for a morning bakery and evening wine house, showcasing its unique identity and offerings to visitors.
Project Duration: 1 month
Individual Project
My Role: User research, mobile and desktop wireframing, low & high fidelity mock-ups and prototypes

Project Overview













Problem and Goal Statements
The Problem
Many restaurant websites have complex navigation structures that frustrate users and hinder their ability to find desired information efficiently, leading to dissatisfaction and potential loss of customers.
The Goal
To enhance user satisfaction for both desktop and mobile users by improving the website flow and navigation. Plus, to design a website that effectively communicates information about both the bakery and wine house offerings, ensuring a seamless transition between morning bakery visits and evening wine experiences.
User Stories
User Story 1

"As a frequent restaurant-goer, I often find myself frustrated by the website flow of many establishments. It's challenging to navigate and locate specific information, leading to dissatisfaction and a desire to explore alternative dining options. I seek a seamless user experience that simplifies the process of finding what I need, ultimately ensuring my satisfaction and loyalty to the restaurant."
User Story 2

"As a busy professional with limited time, I rely on restaurant websites to quickly and efficiently find relevant information such as menu options, operating hours, and reservation availability. However, the convoluted navigation and lack of intuitive design often leave me frustrated. I need a restaurant website that streamlines the user experience, enabling me to effortlessly access the information I need.
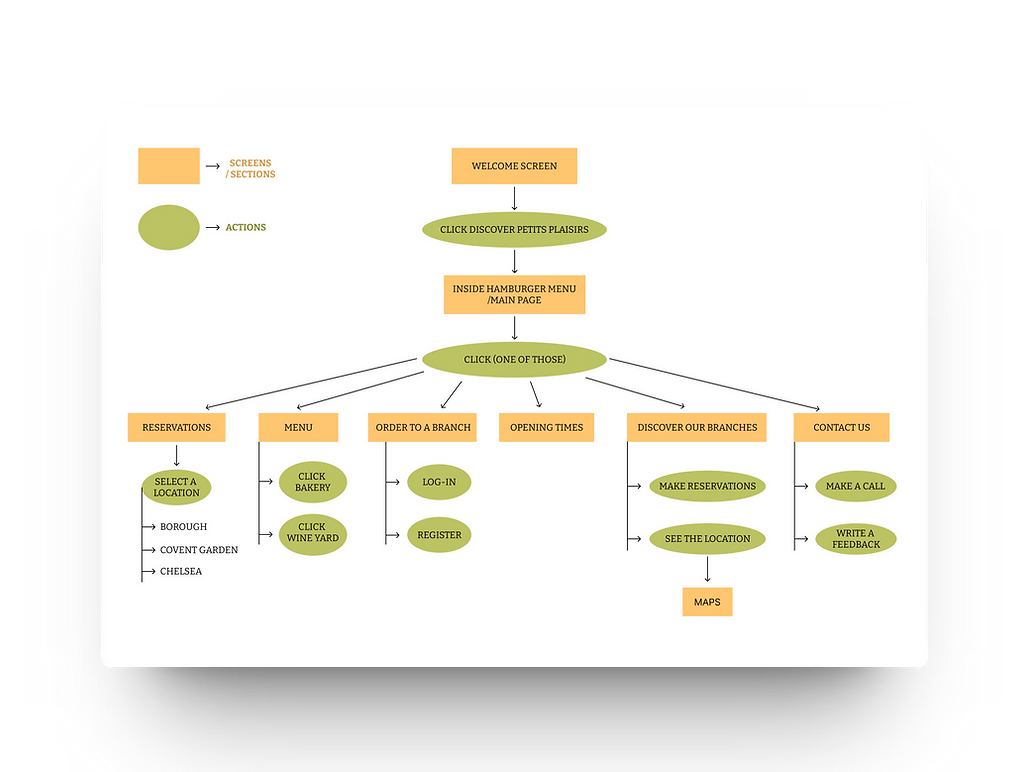
User Flow Map

Design Process
-
Paper wireframes
-
Digital wireframes
-
Low-fidelity prototype
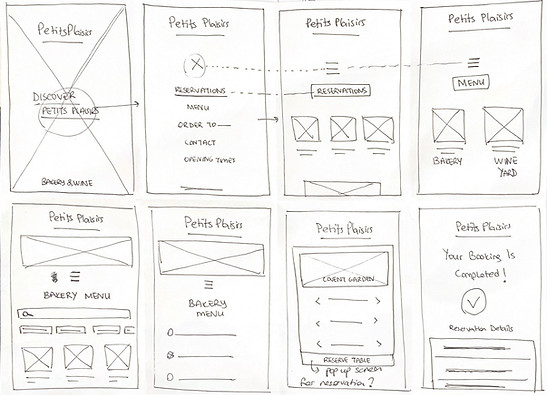
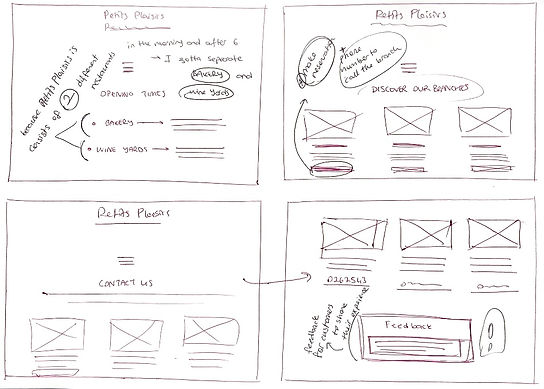
Physical Wireframes
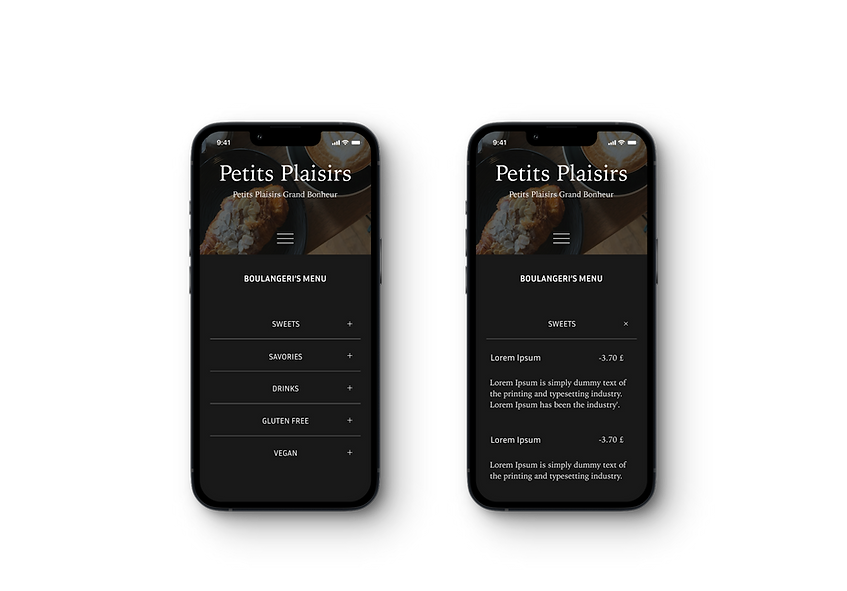
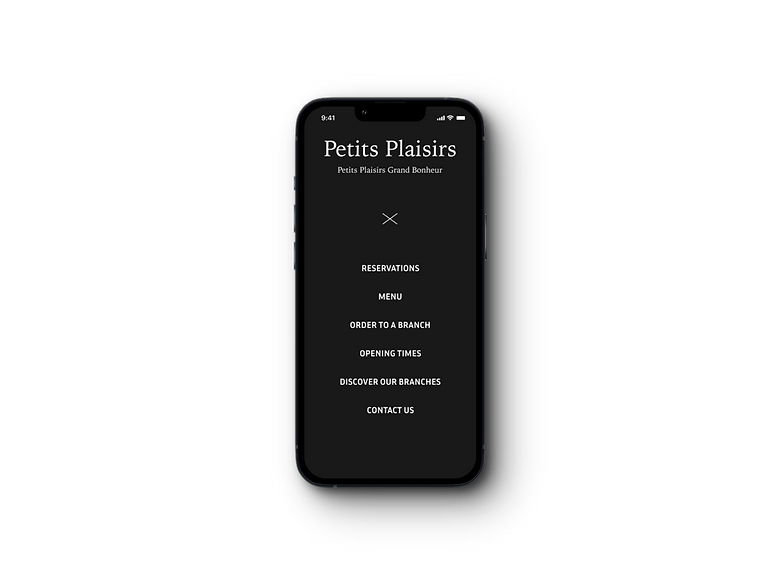
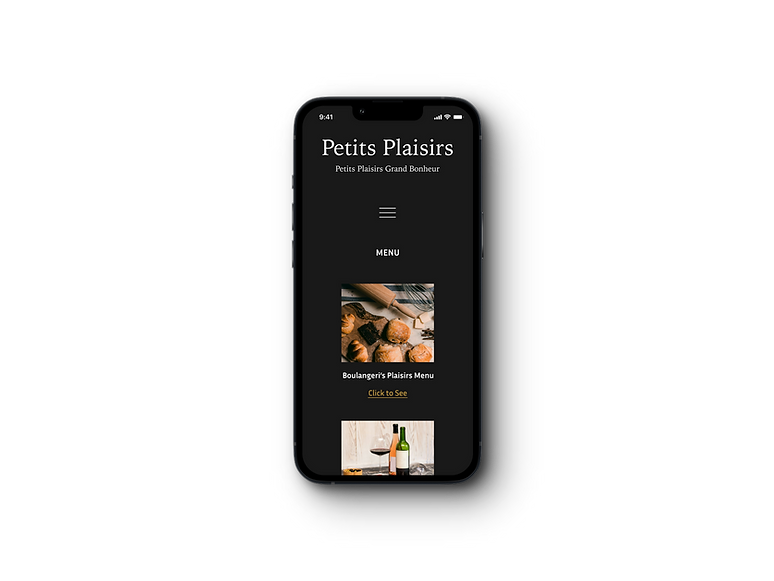
Mobile Version
First Mobile Structure
Second Option


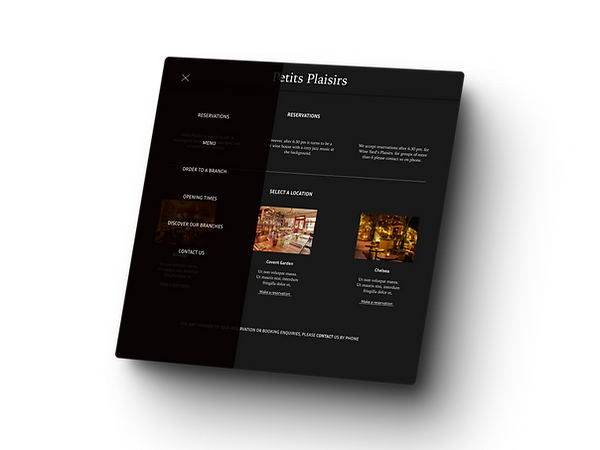
Destkop Version


Digital Wireframes


Other Alternatives For Hamburger Menu



Refining the Design
-
Branding / colors, typography
-
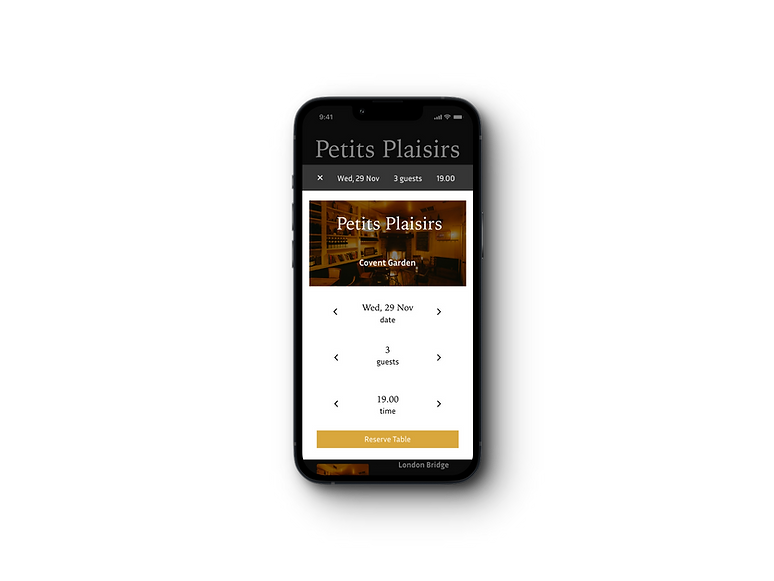
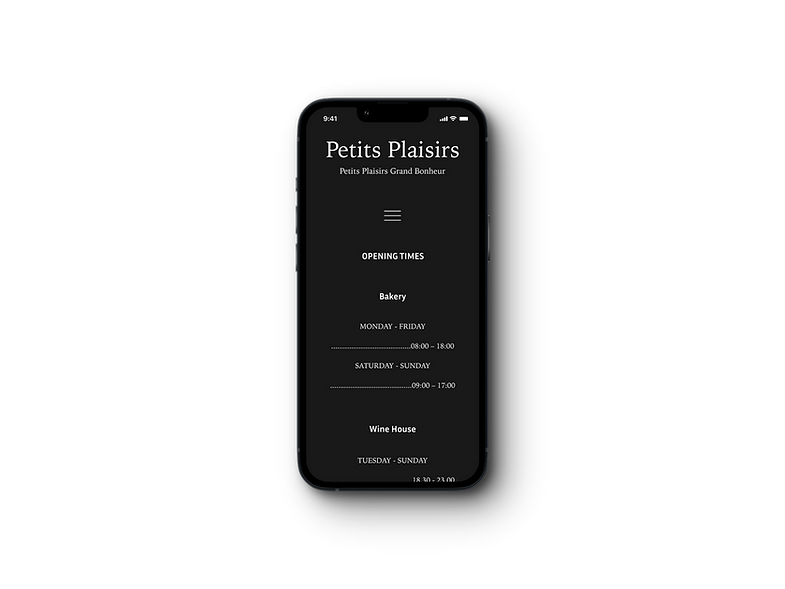
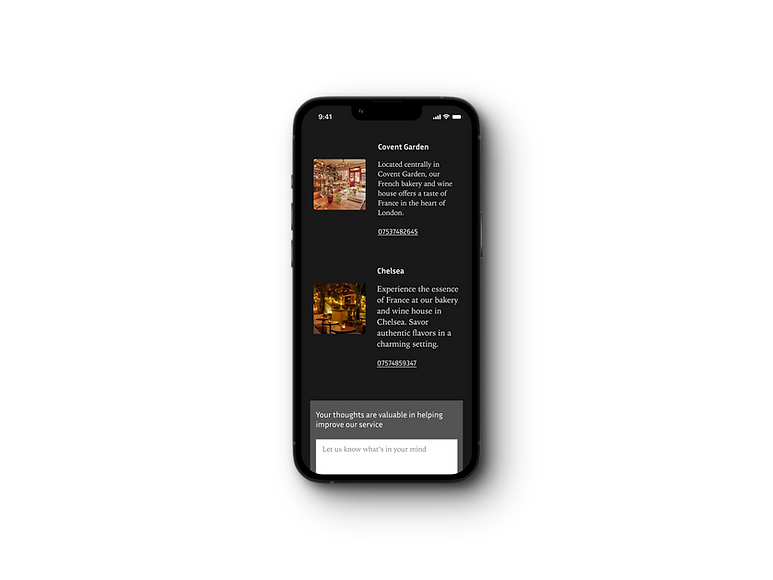
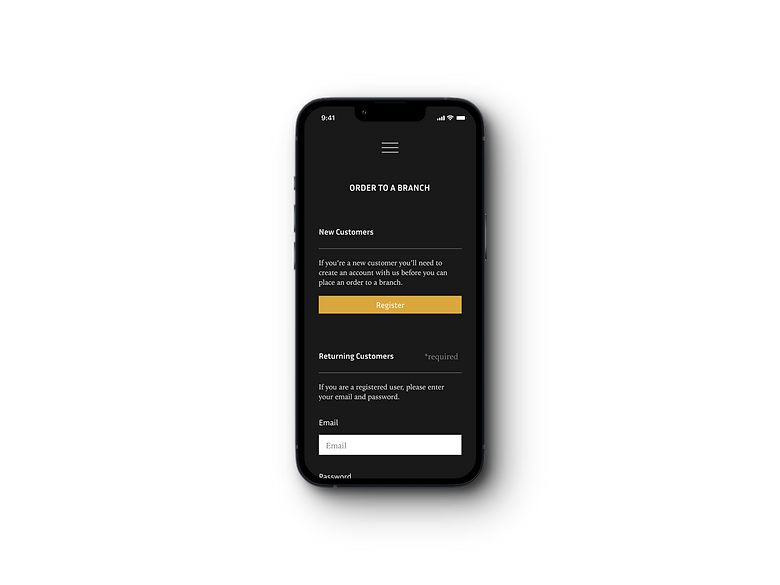
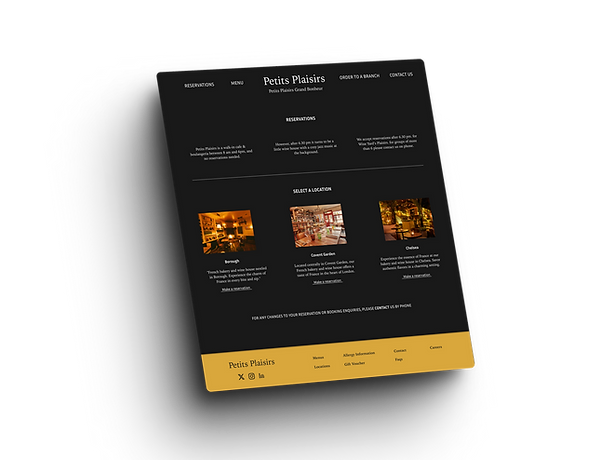
Mockups
Colors

Typography


